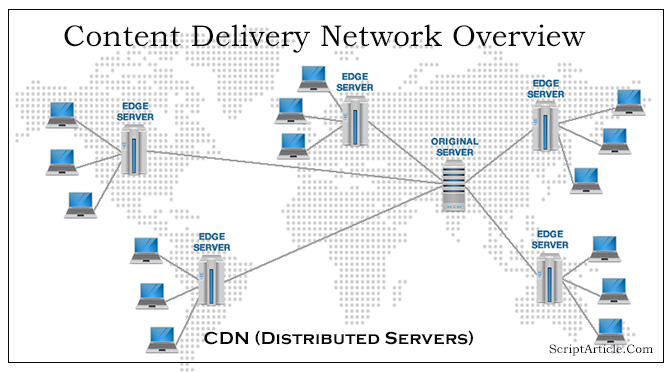
Content Delivery Networks (CDN) Hi Everybody, I think you all aware about the CDN (Content Delivery Networks). If not, don’t worry I am going to explain you what is CDN and how it works and how to know whether you site need CDN or not. In Short: A content delivery network (CDN)…
Share your WordPress post on facebook & other social networking website. If you want to share your WordPress page URL on social networking website, it’s very simple to do. Just place this function in your functions.php file, and call the function where do you want it to show. You can also use this function in…
Environment variables windows Environment variables are a set of dynamic named values that can affect the way running processes will behave on a computer. You can say, It is a dynamic “object” that stores a value, which in turn can be referenced by one or more software programs in Windows (OS). Environment variables…
Set file permissions with .htaccess, this is a great method for ensuring the CHMOD settings for various file types. Apply the following rules in the root .htaccess file to affect all specified file types, or place in a specific directory to affect only those files (add/update file types according to your needs) Require SSL…
Get live currency rates in PHP & conversion using APIs In the below method, we get live currency rates from Google. This function uses CURL so make sure you have enabled curl extension in php. Google has an inbuilt calculator which can also be used for converting a currency into another.Doing so is really…
The twitter updates are always short – under 140 characters each. Plus, one can post updates and follow her friends using the Twitter website, software on his browser, a mobile phone or instant messages. People aren’t tied to one device. This makes the twitter so popular. It has grown far beyond its microblogging roots to become…