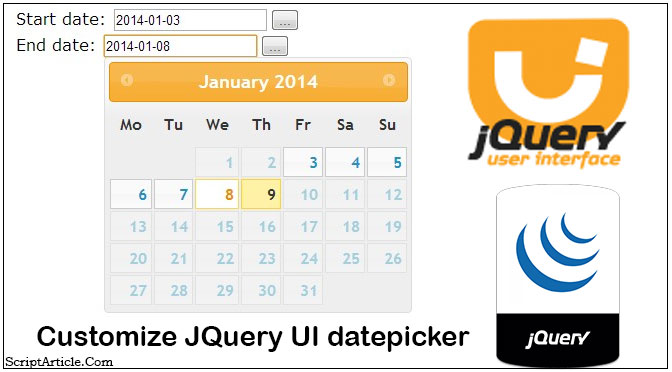
I think you have used the JQuery UI datepicker many times and you have also faced trouble when there are 2 date text-boxes and you have to use datepicker in both with taking care that one text-box date value always less than the 2nd one. I think you have got my point, what I want to say. Like…
AJAX file uploading using jQuery & PHP: In the day to day life of web programming, you will need to upload the files on server without page refresh. It is very easy with flash, but will little bit tricky with XMLHttpRequest (JavaScript Browser Object) and AJAX. Find the below code or Package that will help you…
jQuery Star Rating System This is jQuery plugin for star rating systems.The code below is modified of original script to make it simpler for you to develop a star rating in your application. Check the demo below hover and click events on stars to change there state Find the complete package of Simple Star Rating…
AJAX(Asynchronous JavaScript And XML) is nothing but a technique which uses the JavaScript and XML together to provide the flexibility in interactive web pages. It is used to send a request to the server using the XMLHttpRequest and use the result sent by the server in the web page. Once you use an application…
Below is the JavaScript function worked like PHP’s str_replace. You can find more equivalent JavaScript function same as it works for PHP. You can get the library of these functions by php.js or can directly download by below link. Download php.default.min.js …
Download the latest jQuery FancyBox package by jQuery FancyBox Website 1. Set the headers The first thing to do is include the required files in the header of your page. For the FancyBox, first the jQuery library, then the plugin script, and an additional style sheet files. 2. Next step is to…