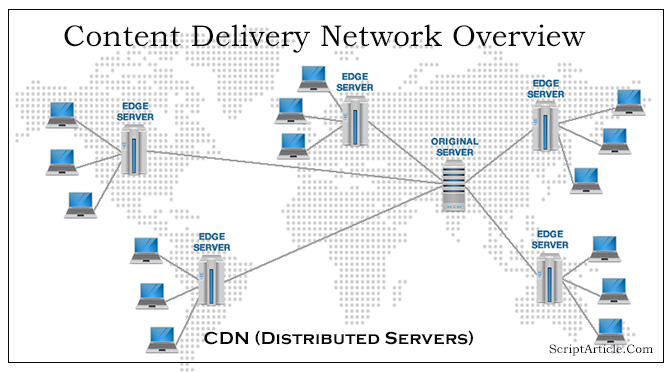
Content Delivery Networks (CDN) Hi Everybody, I think you all aware about the CDN (Content Delivery Networks). If not, don’t worry I am going to explain you what is CDN and how it works and how to know whether you site need CDN or not. In Short: A content delivery network (CDN)…
If your site is hosted on Shared Server and you want to use Zend library on your project. For Dedicated server, you have full root access and can have remote or full putty access of your server, you can install/uninstall any library as well as software in the server. The same will be done…
WordPress .htaccess on zeus server rewrites (rather than Apache) Yesterday, I got luck to transfer a WordPress website from one hosting to another. The New hosting provider is http://www.names.co.uk and what I have found is it provides the web server Zeus instead of Apache as always I have worked on. It is really…
Have a look on below Image and follow the steps to make “rewrite_mod” on WAMP server. You all know WAMP stands for (Windows, Apache, MySQL, PHP), It is package provide you an environment to execute your PHP application. But the general issue you have faced with WAMP is, your rewrite rules usually…
On a normal server, there is a limit of mails, that can be sent in a day, but due to error or some issue if a large number of mails sent automatically from your server, and then they (gmail, hotmail yahoo and other) block the incoming mails from that server. This means that your…
Most useful 5 htaccess tricks every webmaster should know 1) Redirect your website visitors while you update or test your website order deny,allow deny from all allow from 117.117.117.117 ErrorDocument 403 /showpage.html <Files showpage.html> allow from all </Files> Replace 117.117.117.117 with your IP address. Also replace showpage.html with the name of the page you want…