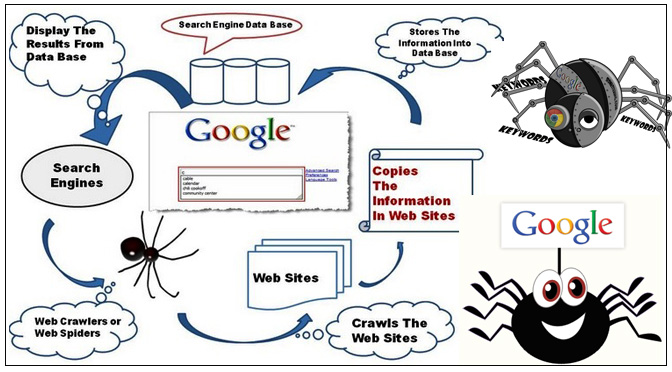
Search Engine Spider and User Agent Identification with “Ultimate User Agent Blacklist” A user-agent is software (a software agent) that is acting on behalf of a user. In many cases, a user-agent acts as a client in a network protocol used in communications within a client–server distributed computing system. For more information view…
Social network by internet giant is “Google+” getting popular exponentially and of course they already have a huge customer database and all they have to do is to promote this new product among them.However people know the fact that Google+ is very special kind of social network with very unique features. In parallel to…
Share your WordPress post on facebook & other social networking website. If you want to share your WordPress page URL on social networking website, it’s very simple to do. Just place this function in your functions.php file, and call the function where do you want it to show. You can also use this function in…
There are so many different ways to get tweets to display on your blog or web page, unfortunately most of these use JavaScript which means that the tweets displayed are not made available to search engines 🙁 Don’t worry; you can also display your latest Twitter tweets using PHP. You can achieve by following very simple functions. …
The twitter updates are always short – under 140 characters each. Plus, one can post updates and follow her friends using the Twitter website, software on his browser, a mobile phone or instant messages. People aren’t tied to one device. This makes the twitter so popular. It has grown far beyond its microblogging roots to become…
Boost your website in major search engines by following some SEO tips as below: 1) Website content is the most important for SEO.Good, well-written (spelling and grammatically) and unique with quality content that contain your primary keyword and phrases always hike your site ranking.But Search engine prefer natural language content 🙂 Don’t try to…