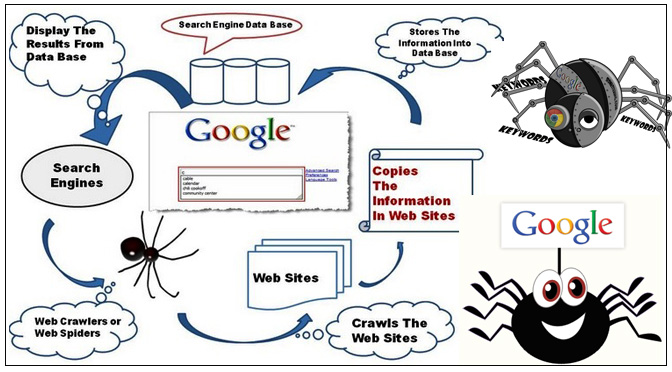
Search Engine Spider and User Agent Identification with “Ultimate User Agent Blacklist” A user-agent is software (a software agent) that is acting on behalf of a user. In many cases, a user-agent acts as a client in a network protocol used in communications within a client–server distributed computing system. For more information view…
Tip #1 <?php $todayTimestamp = time(); /* Don’t Use.*/ $nextDay = $todayTimestamp + 86400; /* Do instead.*/ $nextDay = strtotime(‘+1 day’, $todayTimestamp); ?> The first one will not work exactly if you move into or out of daylight savings time. An extra problem is that the second example is more readable, specially if you add…
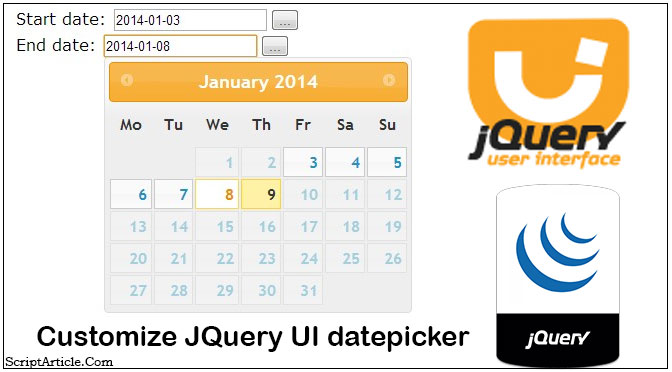
I think you have used the JQuery UI datepicker many times and you have also faced trouble when there are 2 date text-boxes and you have to use datepicker in both with taking care that one text-box date value always less than the 2nd one. I think you have got my point, what I want to say. Like…
Difference between split and explode php Do you know what is the main difference between split() and explode()? No worries 🙂 , the main difference in split() and explode is the way, it uses to splitting a large string. Both the functions are used to Split a string. However, Split is used to split a…
During program or code development we face lot of issues and bugs and in between we need some debugging. In PHP there is not a easy way to debug the page line by line, so you have to use ‘echo’,’die’,’print_r’,’var_dump’ like functions for debugging. It take a little bit more time to open the…
Do you know How to display more records while scrolling the page down using JQuery and PHP? If you are familiar with jQuery and PHP, then it is not hard nut to crack. Have a look on below code and you can do the same. Include JQuery library File: Include JQuery library File: <script type=’text/javascript’…