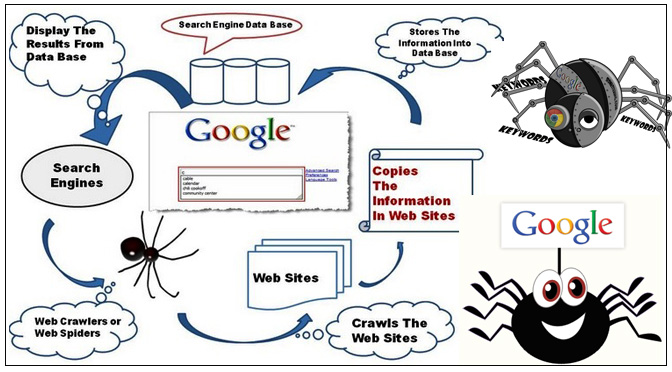
Search Engine Spider and User Agent Identification with “Ultimate User Agent Blacklist” A user-agent is software (a software agent) that is acting on behalf of a user. In many cases, a user-agent acts as a client in a network protocol used in communications within a client–server distributed computing system. For more information view…
During program or code development we face lot of issues and bugs and in between we need some debugging. In PHP there is not a easy way to debug the page line by line, so you have to use ‘echo’,’die’,’print_r’,’var_dump’ like functions for debugging. It take a little bit more time to open the…
Most useful 5 htaccess tricks every webmaster should know 1) Redirect your website visitors while you update or test your website order deny,allow deny from all allow from 117.117.117.117 ErrorDocument 403 /showpage.html <Files showpage.html> allow from all </Files> Replace 117.117.117.117 with your IP address. Also replace showpage.html with the name of the page you want…
Most of you know what is web browser – it’s a program/software by which you surf the internet, can view websites and web pages, send emails etc. Browsers we are familiar with (Internet Explorer, Firefox, Google Chrome, Apple Safari, Opera, Camilla) have a good interface and are called graphical browsers because they, display all the…