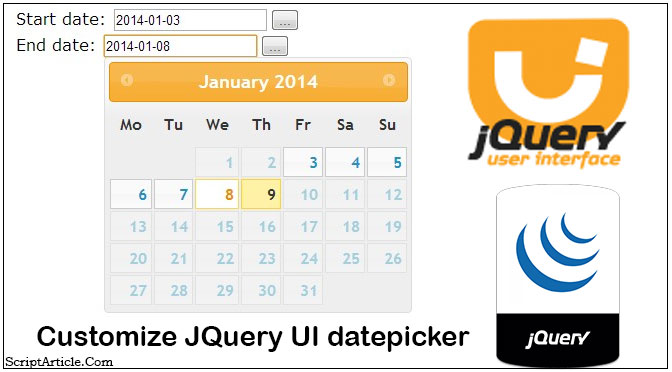
I think you have used the JQuery UI datepicker many times and you have also faced trouble when there are 2 date text-boxes and you have to use datepicker in both with taking care that one text-box date value always less than the 2nd one. I think you have got my point, what I want to say. Like…
Some Essentials WordPress Plugin every WordPress site owner should install. Better optimized theme You should choose the theme as per your website is made for. If your website is a shopping cart then it should be attractive. If it is just for blogging then it should be very simple and easy to load, so…
What is the difference between GROUP BY and ORDER BY in MySql? Mostly this question has been asked by the interviewer, even if you have used it many times but at that time generally the guy not satisfied the interviewer by the answer. Please go through the below and give very appropriate answer…
In the field of web development, generally you need to show indicator image until the code/response will ready to display. You can also call the indicator image as an “AJAX loading” icon or a “preloader image”. It is commonly used on AJAX-base sites and applications, informing the user that the site is still processing…