We all know that a WordPress theme is a collection of template files which lets us change the user interface, design, look & feel of the site. Have you created WordPress theme or have installed any free theme or commercial one, many of you have done this job and have also customized but the…
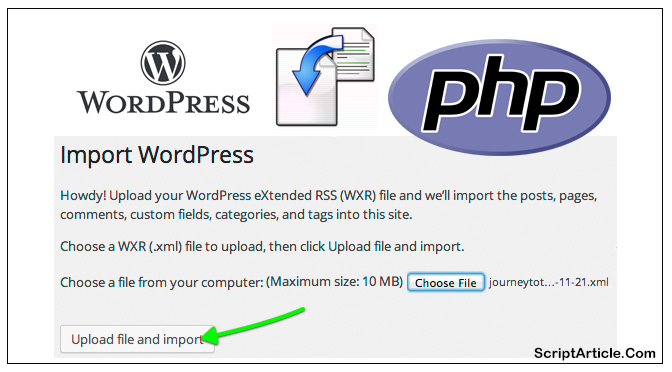
You all knows that WordPress comes with built in import/export functionality that allows you to import or export your WordPress posts in XML format. Have you ever tried to move your blog from one server to another, I think you have done this many time. But I am pretty sure that you were stuck…
Difference between array_merge and array_combine in php Array Merge PHP: array_merge Merge one or more arrays Merges the elements of one or more arrays together so that the values of one are appended to the end of the previous one. If the input arrays have the same string keys, then the later value…
Have a look on below Image and follow the steps to make “rewrite_mod” on WAMP server. You all know WAMP stands for (Windows, Apache, MySQL, PHP), It is package provide you an environment to execute your PHP application. But the general issue you have faced with WAMP is, your rewrite rules usually…
WordPress plugin activate deactivate all at once and Quickly Sometimes during troubleshooting, it’s recommend to deactivate all plugins and activate them one by one and suppose at that time you will not able to login in WordPress admin (wp-admin) or white screen of death. At the same point we need to disable all the plugin…