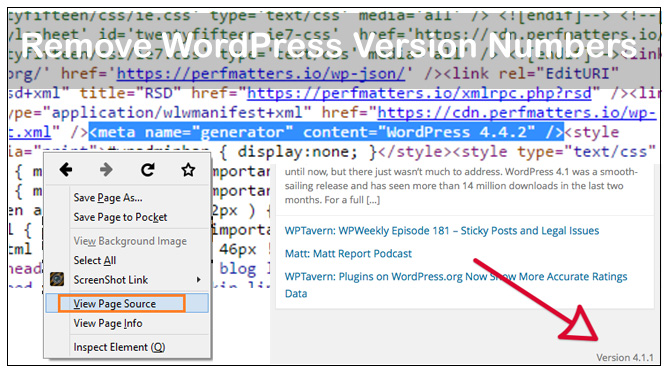
Remove WordPress version number from the head section and RSS feeds & also from version parameter in JS and CSS files By default WordPress adds a Meta tag in the headers which displays the current using WordPress version number. This version number is added just for tracking the site on WordPress, it is not…
Tip #1 <?php $todayTimestamp = time(); /* Don’t Use.*/ $nextDay = $todayTimestamp + 86400; /* Do instead.*/ $nextDay = strtotime(‘+1 day’, $todayTimestamp); ?> The first one will not work exactly if you move into or out of daylight savings time. An extra problem is that the second example is more readable, specially if you add…
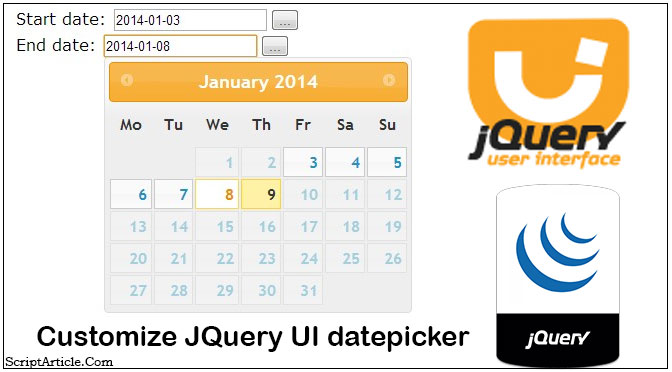
I think you have used the JQuery UI datepicker many times and you have also faced trouble when there are 2 date text-boxes and you have to use datepicker in both with taking care that one text-box date value always less than the 2nd one. I think you have got my point, what I want to say. Like…
Some Essentials WordPress Plugin every WordPress site owner should install. Better optimized theme You should choose the theme as per your website is made for. If your website is a shopping cart then it should be attractive. If it is just for blogging then it should be very simple and easy to load, so…
What is the difference between GROUP BY and ORDER BY in MySql? Mostly this question has been asked by the interviewer, even if you have used it many times but at that time generally the guy not satisfied the interviewer by the answer. Please go through the below and give very appropriate answer…
In the field of web development, generally you need to show indicator image until the code/response will ready to display. You can also call the indicator image as an “AJAX loading” icon or a “preloader image”. It is commonly used on AJAX-base sites and applications, informing the user that the site is still processing…